How To Change Events Slug Date And Month In Wordpress
Install and Config Event ManagementWordPress Theme
- created: 03/sixteen/2017
- latest update: 03/16/2017
- past: ovatheme
We would like to thank you for purchasing our theme! We are very pleased yous take called our theme for your website, y'all will not be disappointed! Before y'all get started, please be certain to always check out these documentation files. We outline all kinds of expert information, and provide you lot with all the details you need to use our theme.
The our squad are always happy to help you with whatsoever questions or recommendations you lot have about the our theme.
If you need any help or support please contact u.s.a. through the Themeforest Messaging arrangement or directed at jakjim@gmail.com
Notation: If y'all contact us directed at jakjim@gmail.com, please attach info about purchase code:

And so open file and find "Item Purchase Code" like
Item Purchase Code: cdf581e0-ed42-41a2-ab3f-26bb5fb9c874
WordPress Information
To install this theme you lot must have a working version of WordPress already installed.
To install this theme you must have a working version of WordPress already installed. If you lot need assist installing WordPress, follow the instructions in WordPress Codex or y'all can lookout man the Instructional Video. Below are all the useful links for WordPress information.
• WordPress Codex – general info about WordPress and how to install on your server
• Instructional Video – How To install wordpress
• Starting time Steps With WordPress – general data that covers a wide variety of topics
• FAQ New To WordPress – the most popular FAQ's regarding WordPress
• WP101 Basix Training videos – some smashing videos from WPTuts on WordPress
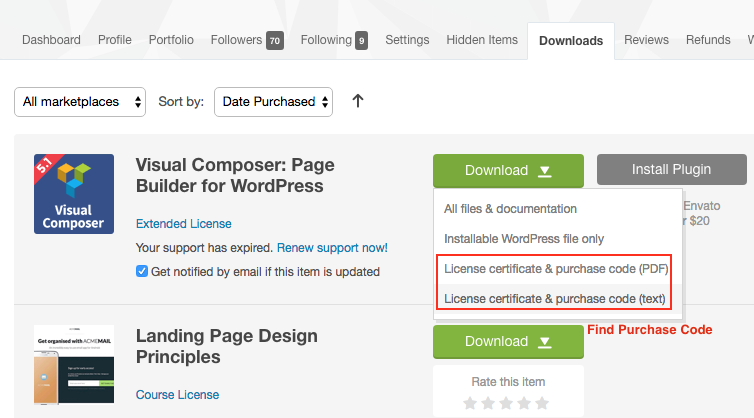
After purchasing our theme from Themeforest, you will need to download theme package for your utilise. To download the packet, delight login to your Themeforest account, navigate to "Downloads", click the "Download" button in the left of the theme, choose "All files & documentation" to download our theme parcel to your computer. The theme package includes:
Theme File: Includes eventmana.zip file that consists of everything you need to install the theme.
Child Theme File: Includeseventmana -child.zip file
Document Folder: Includes Documentation file that helps you go to know near theme and guides you lot to build your site with our theme.
Licensing Folder: Includes the licensing files of Themeforest buy.
- To use theme, you must be runningWordPress 4.4 or higher, PHP five.6 or higher, and mysql 5 or higher. Follow beneath checklist to ensure your host tin can piece of work well with theme:
+ Your web host has the minimum requirements to run WordPress.
+ They are running the latest version of WordPress.
+ Yous tin download the latest release of WordPress from official WordPress website.
+ You did create best secure passwords FTP and Database.
ane: Automatically updated the theme when a new version is released:
Read more : http://www.wpexplorer.com/envato-market-plugin-guide/
two: Update theme by manually via FTP or via WordPress Admin Panel :
b, Download "Installable WordPress file only" :

c, Excerpt the theme packet .Null file to a folder of the theme name.
d, Utilise FTP client software (FileZilla, SmartFTP, CuteFTP, etc...) to upload your theme on your hosting.
eastward, It'due south upload supercede your old theme with your new theme with path on your hosting is : /wp-content/themes/
f, Deactive Event Mana Plugin >> Delete Event Mana Plugin
one thousand, You will run across message require install Event Mana Plugin >> Click message to install again pluign .
h, You lot also tin can update Visual Composer like way update Issue Mana plugin (Pace f,g).
J, Update Done, Check over again your website
Then Download Theme Package, you tin can follow video to install & import demo information:
https://youtu.be/AveBF9HDfZ4
- You lot don't have to active license visual compsoer to use because we purchased extend license for this theme.
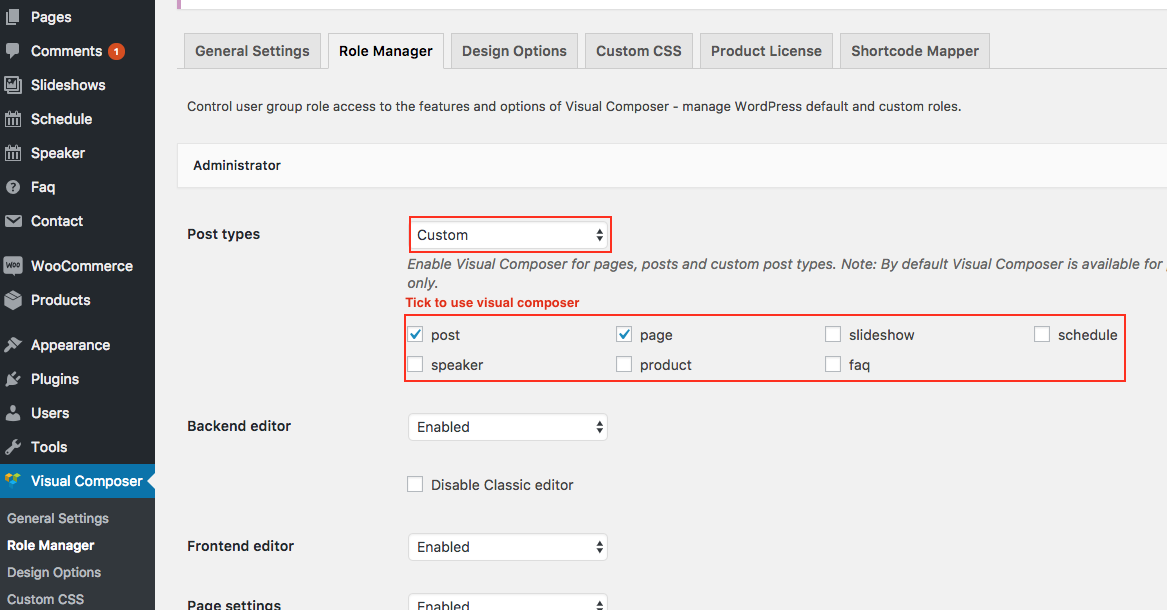
- Config Visual Compsoer to use for Post/Page/Custom Post: Go to Visual Composer >> Function director

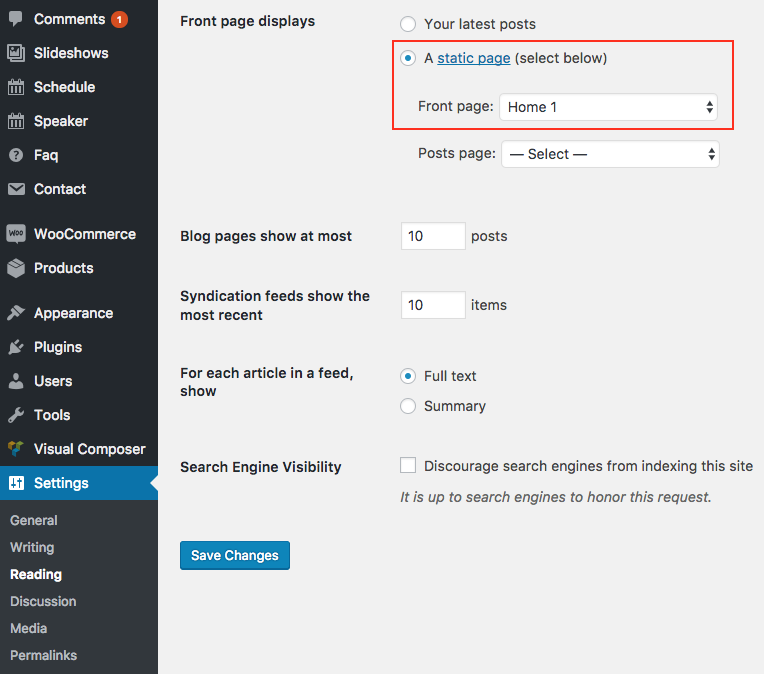
Go to Settings >> Reading


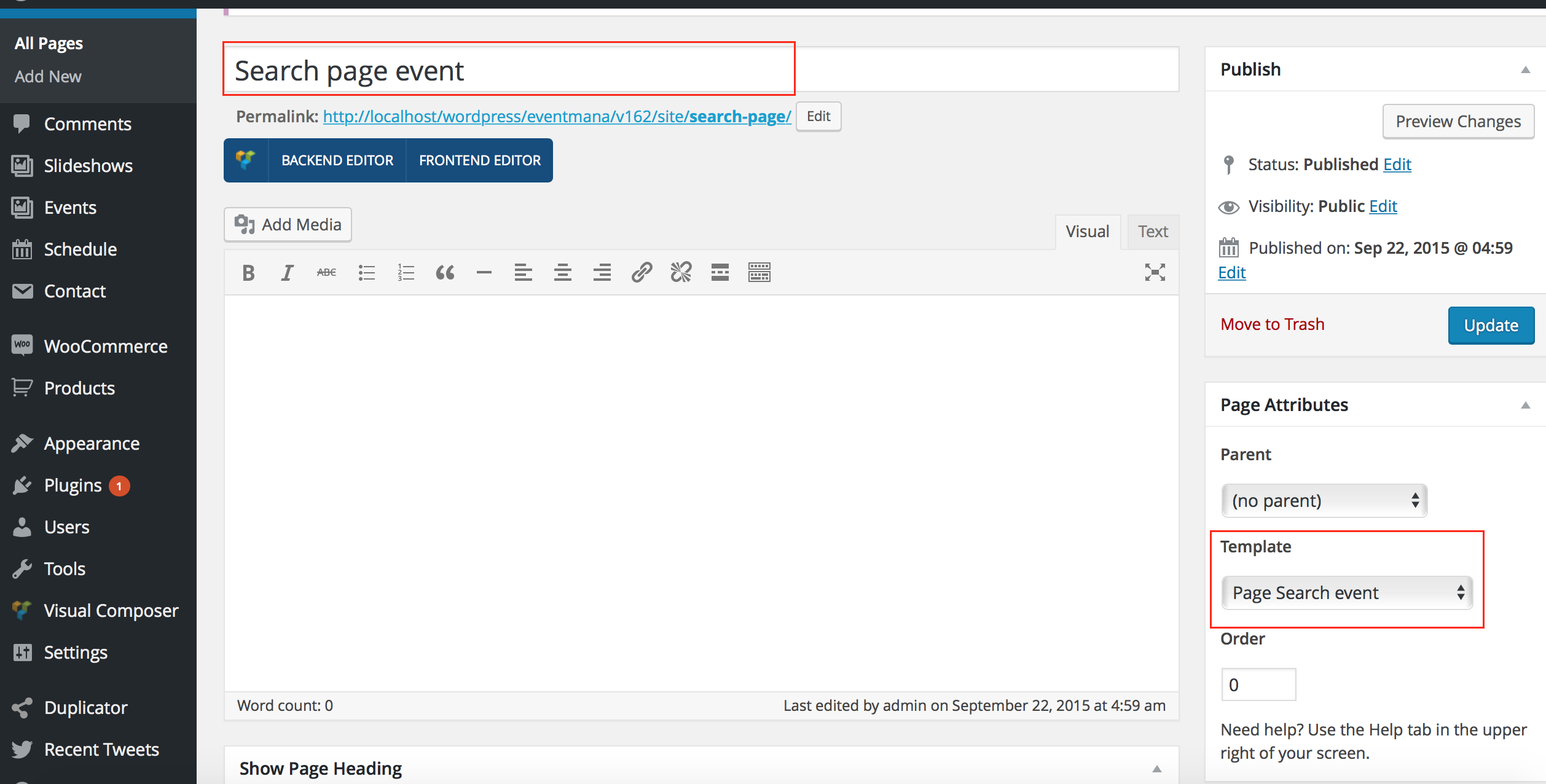
- You lot have to create search upshot page

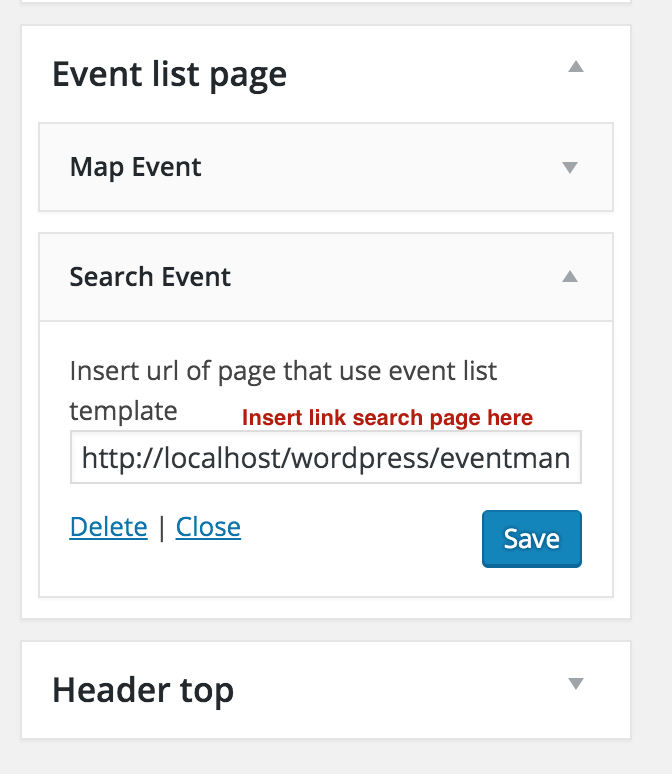
- Go to Advent >> Widgets >> Choose "Event list page" >> Edit "Search Event" widget

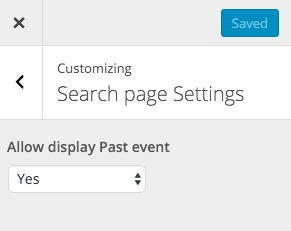
- Choice for display Result Appearance >> Customizer >> Search page Settings

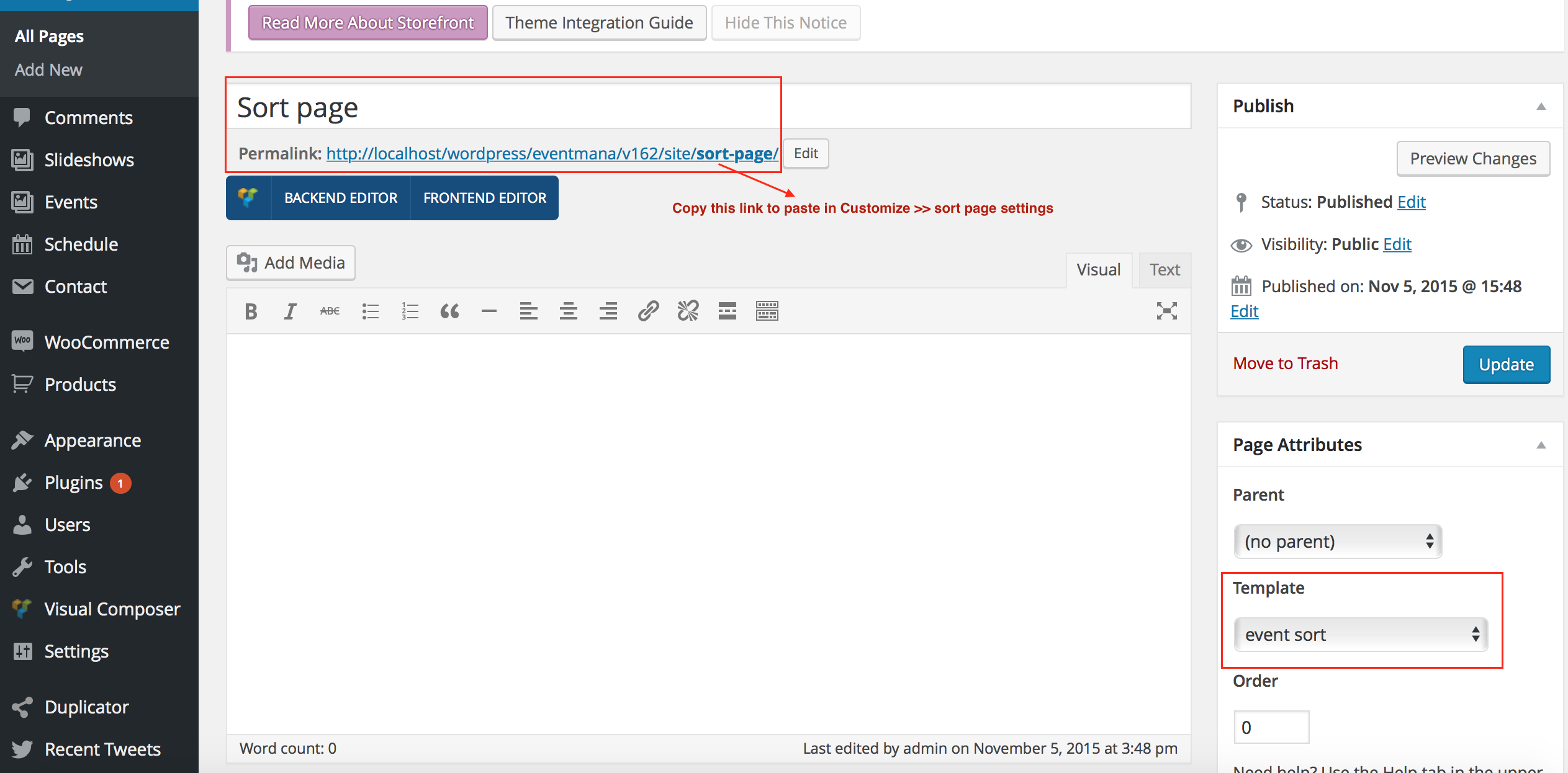
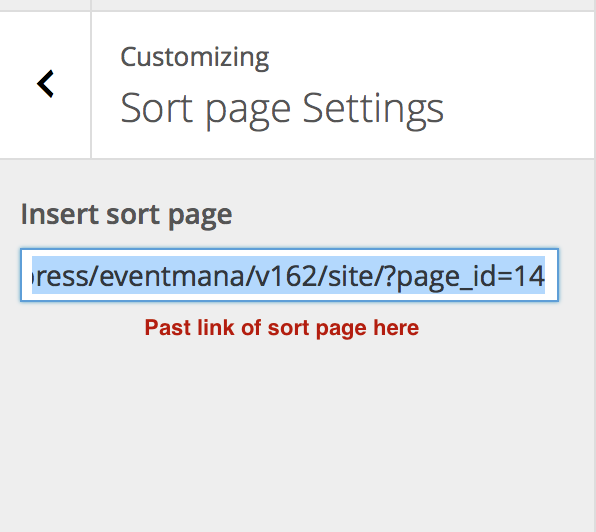
- Create Sort page

- Config in Appearance >> Customize >> Sort page settings

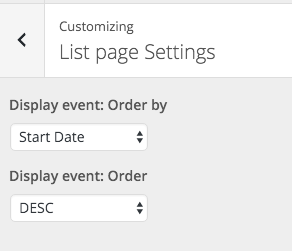
- Make effect list page

- Pick for display Event Advent >> Customizer >> List page Settings

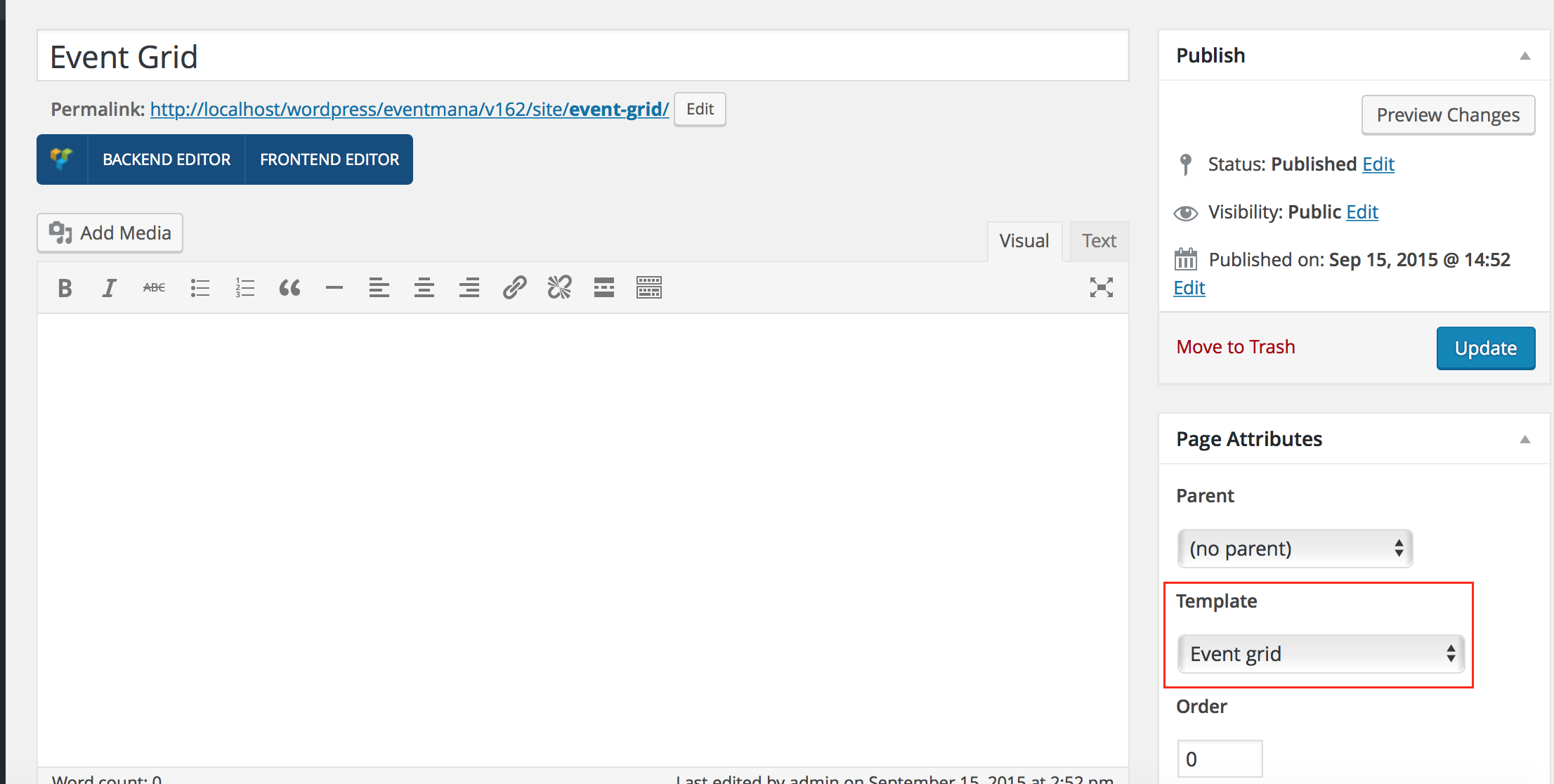
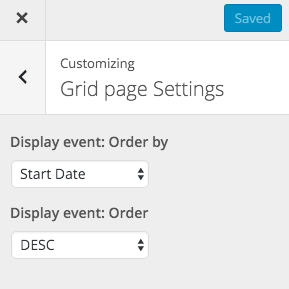
- Brand Grid folio

- Option for display Issue Advent >> Customizer >> Grid page Settings

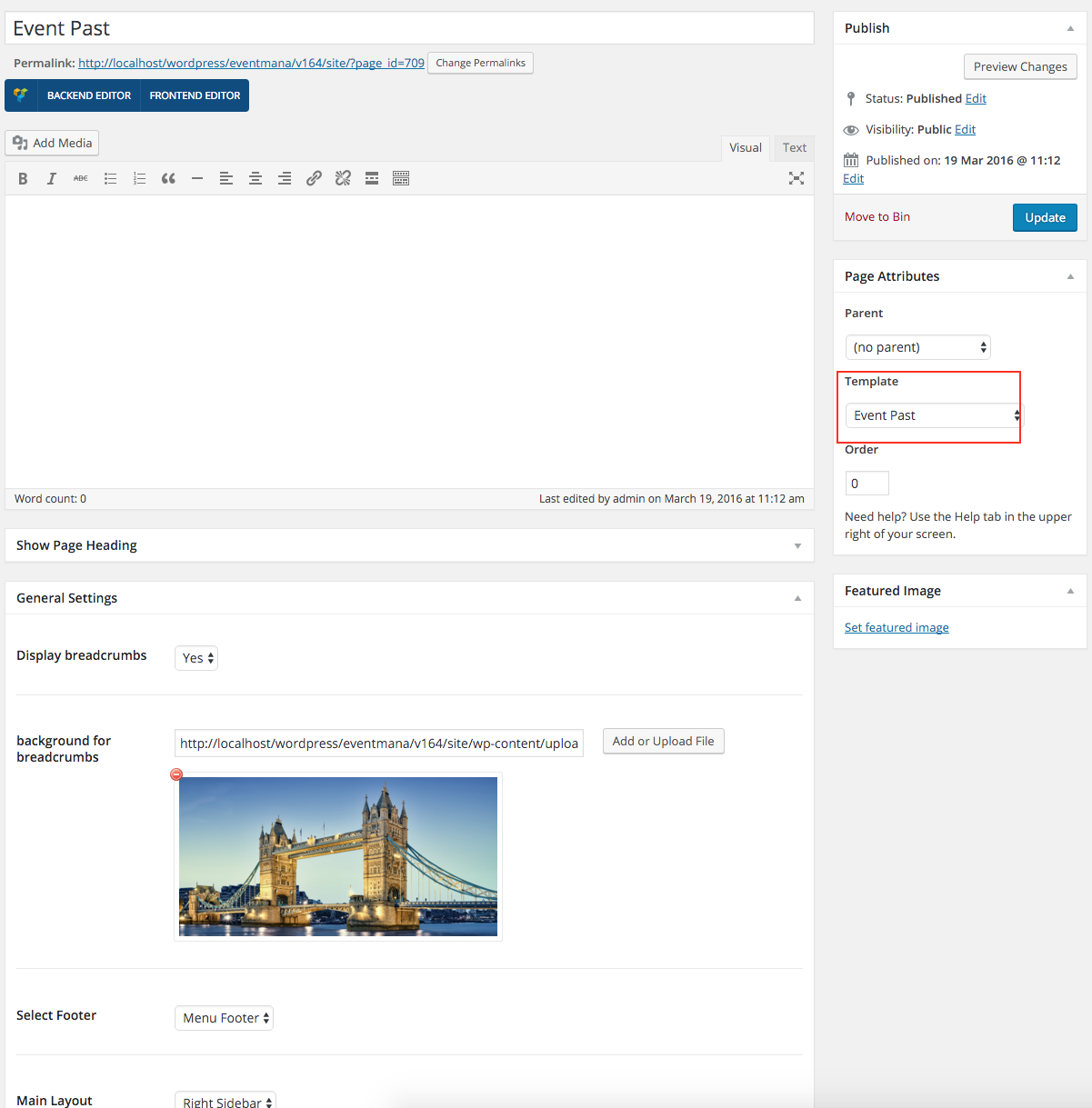
- Make Event Past page

- Option for display Consequence Appearance >> Customizer >> Event past page Settings

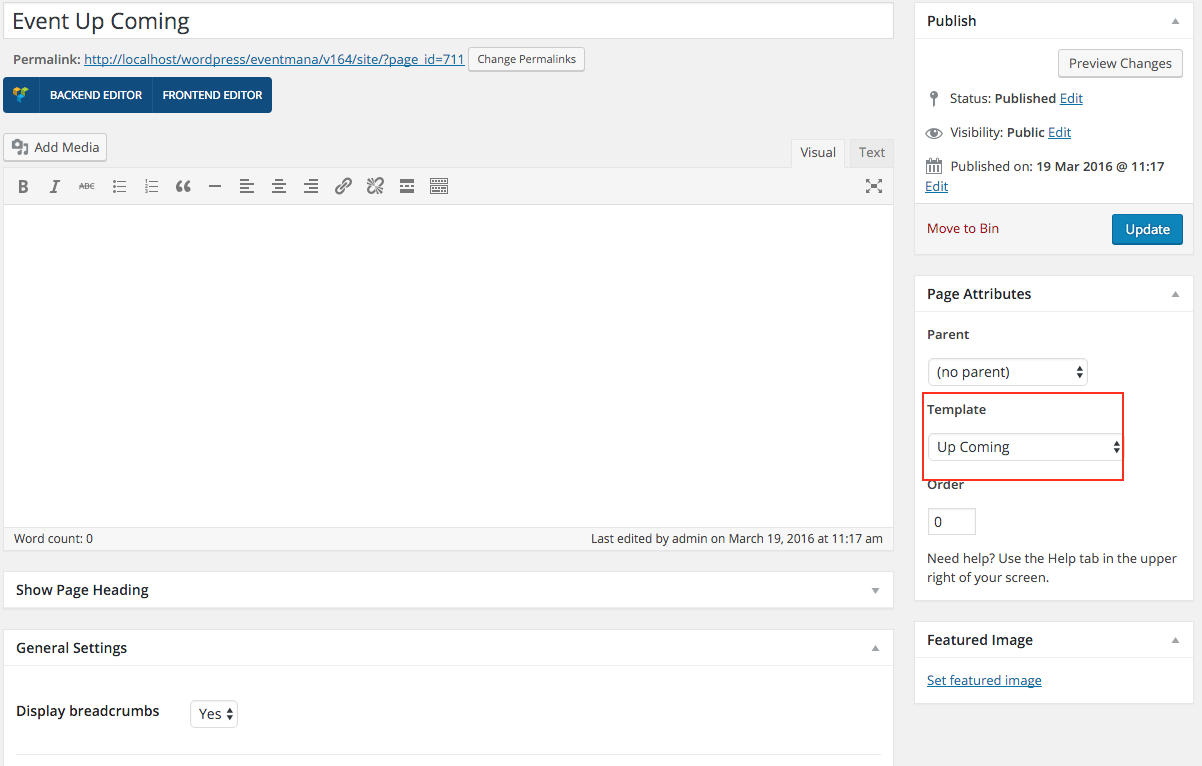
- Make Upcoming page

- Option for display Result Advent >> Customizer >> Event upcoming page Settings


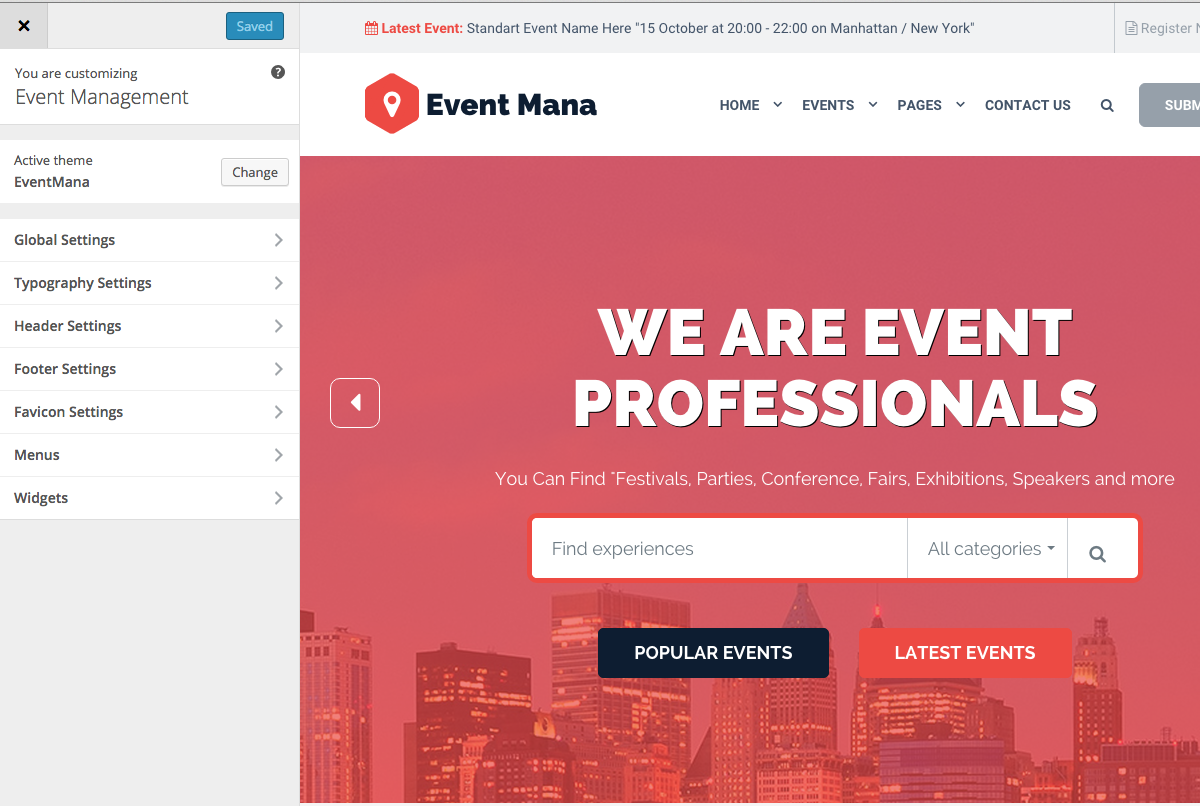
You can use some option for theme in: Advent >> Customize

1: Slideshow header
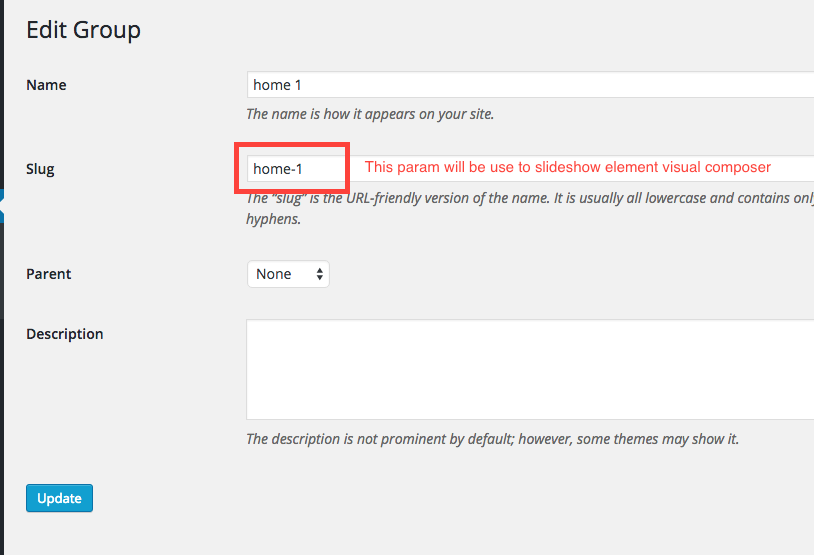
- Step 1: Create group
Slideshows >> Group >> Add new

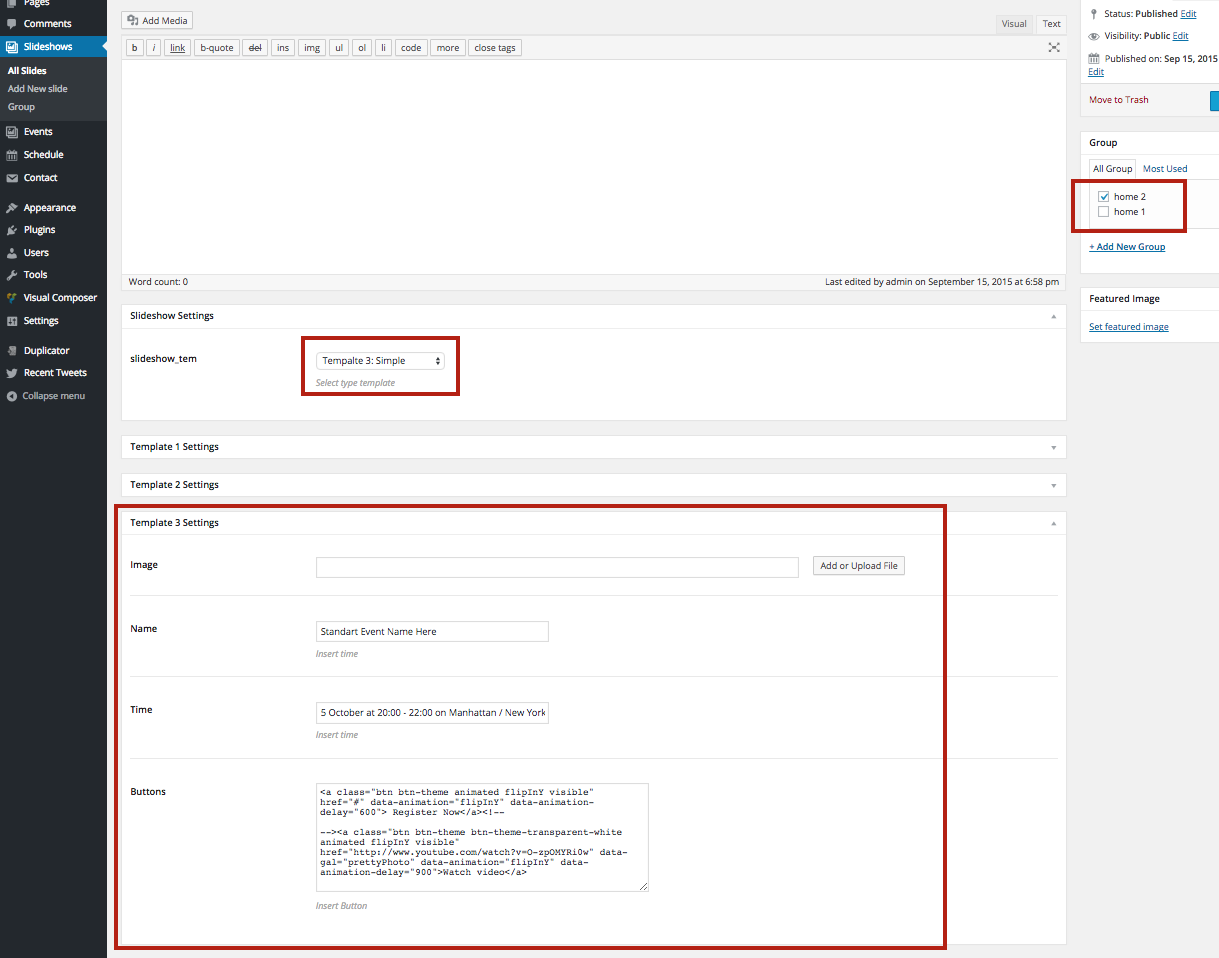
- Footstep 2: Create slide
+ Countdown Slide

+ Search Slide
+ Uncomplicated Slide

- You can change background in slideshow in Row setting

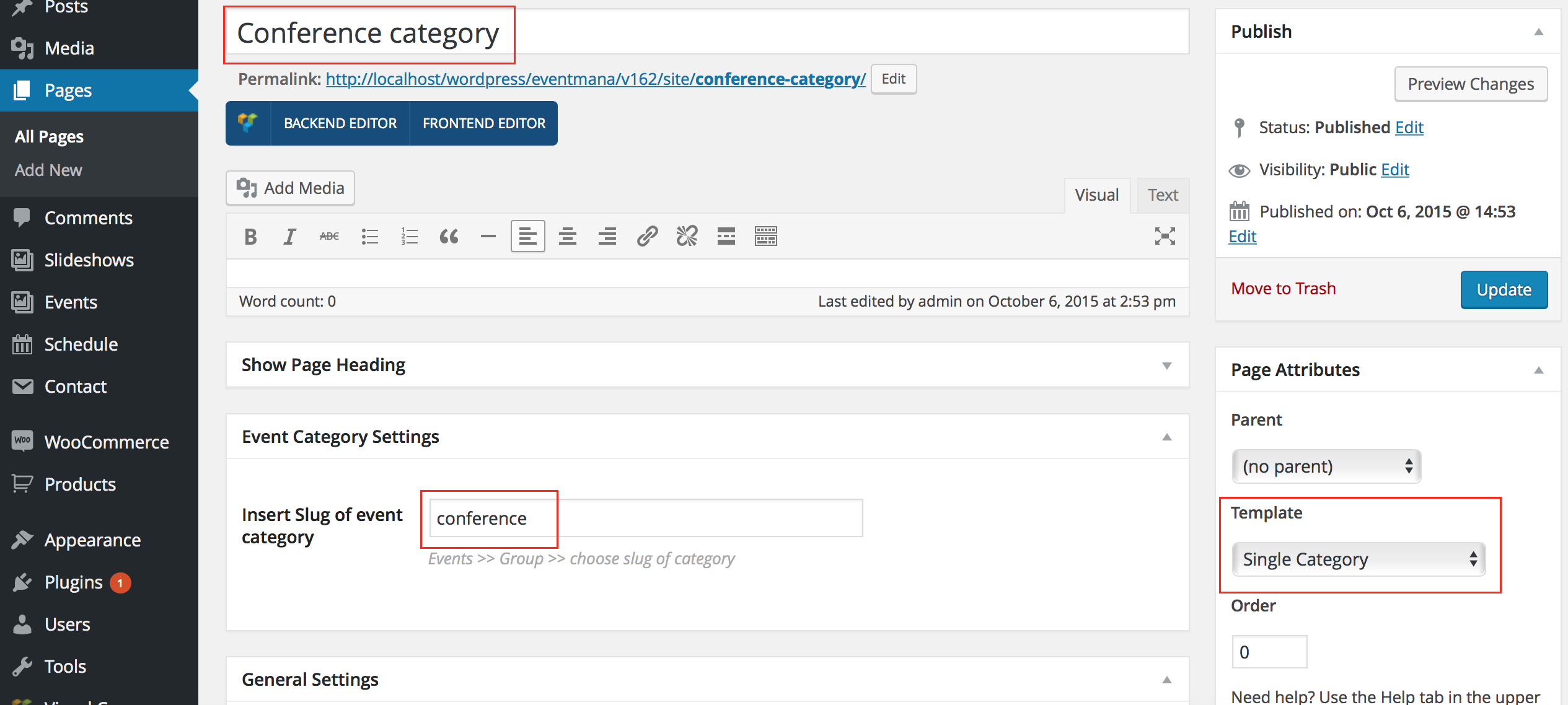
- Create category

- Create item event

- Create category
This is frontend

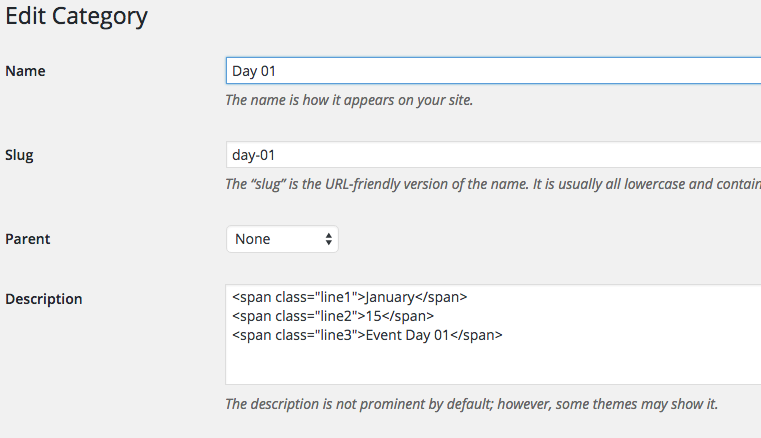
Create category level 1:

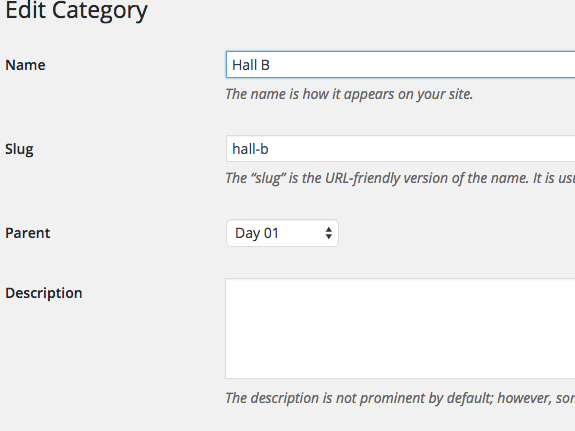
Create category level two:

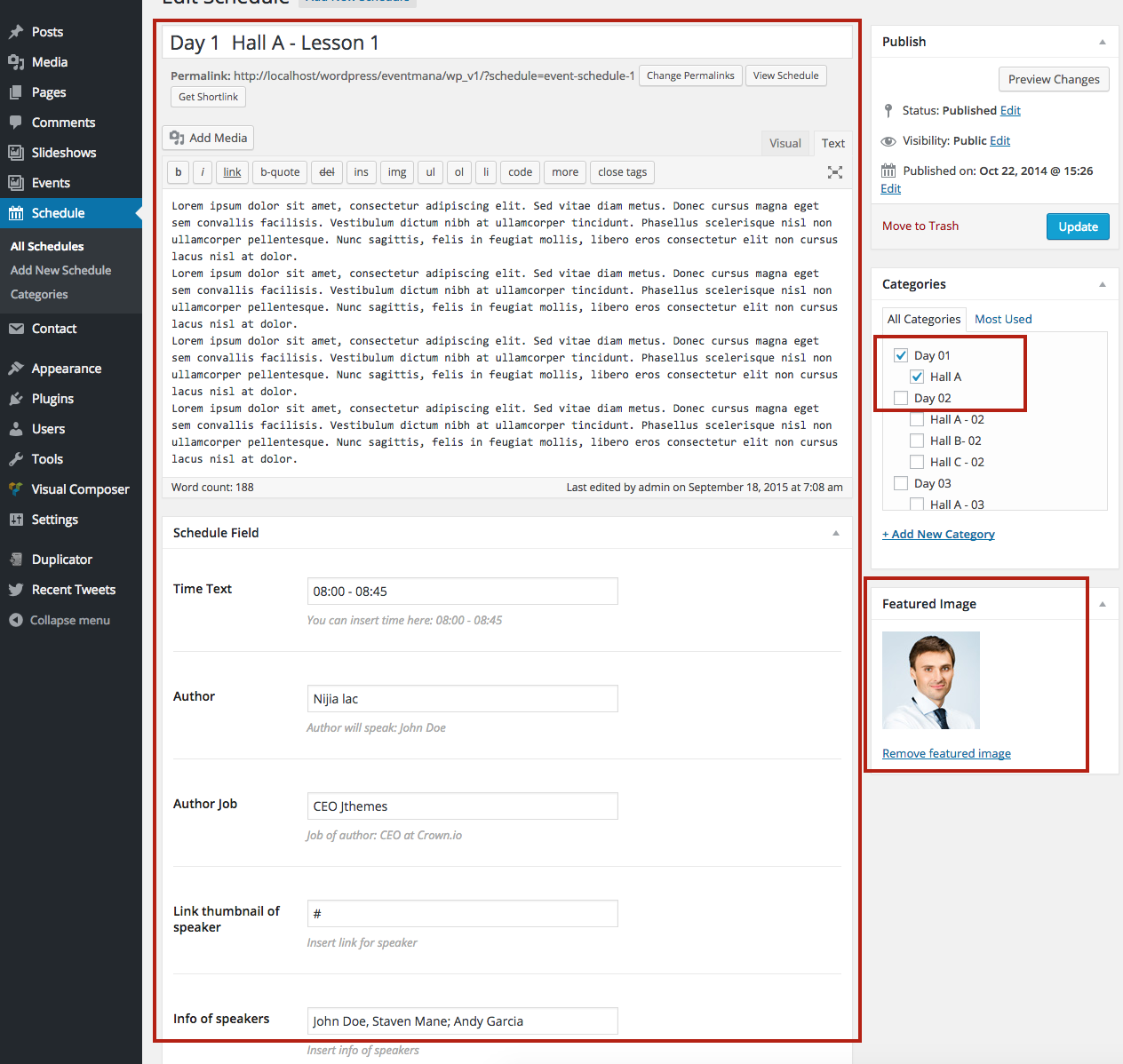
Create detail for schedule

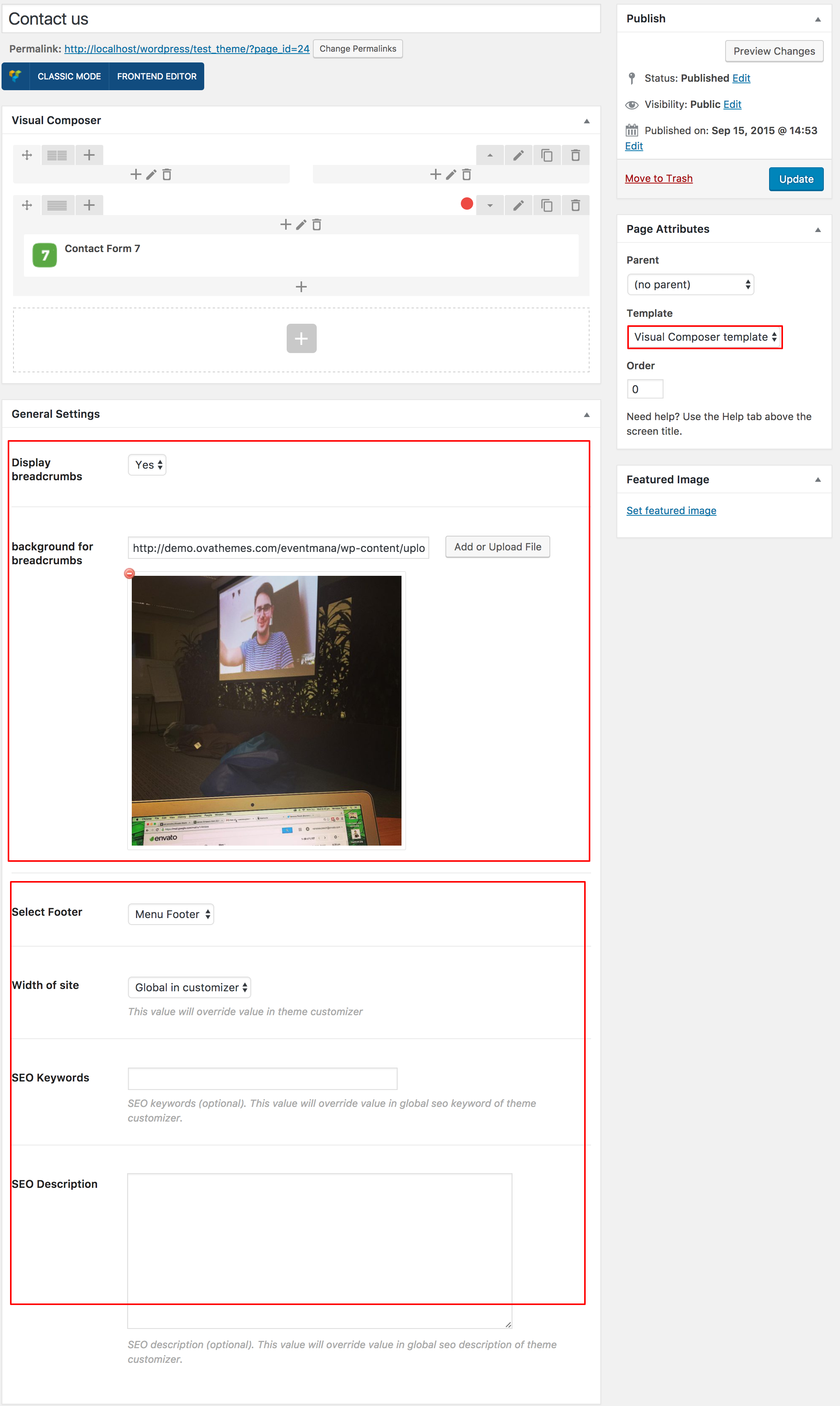
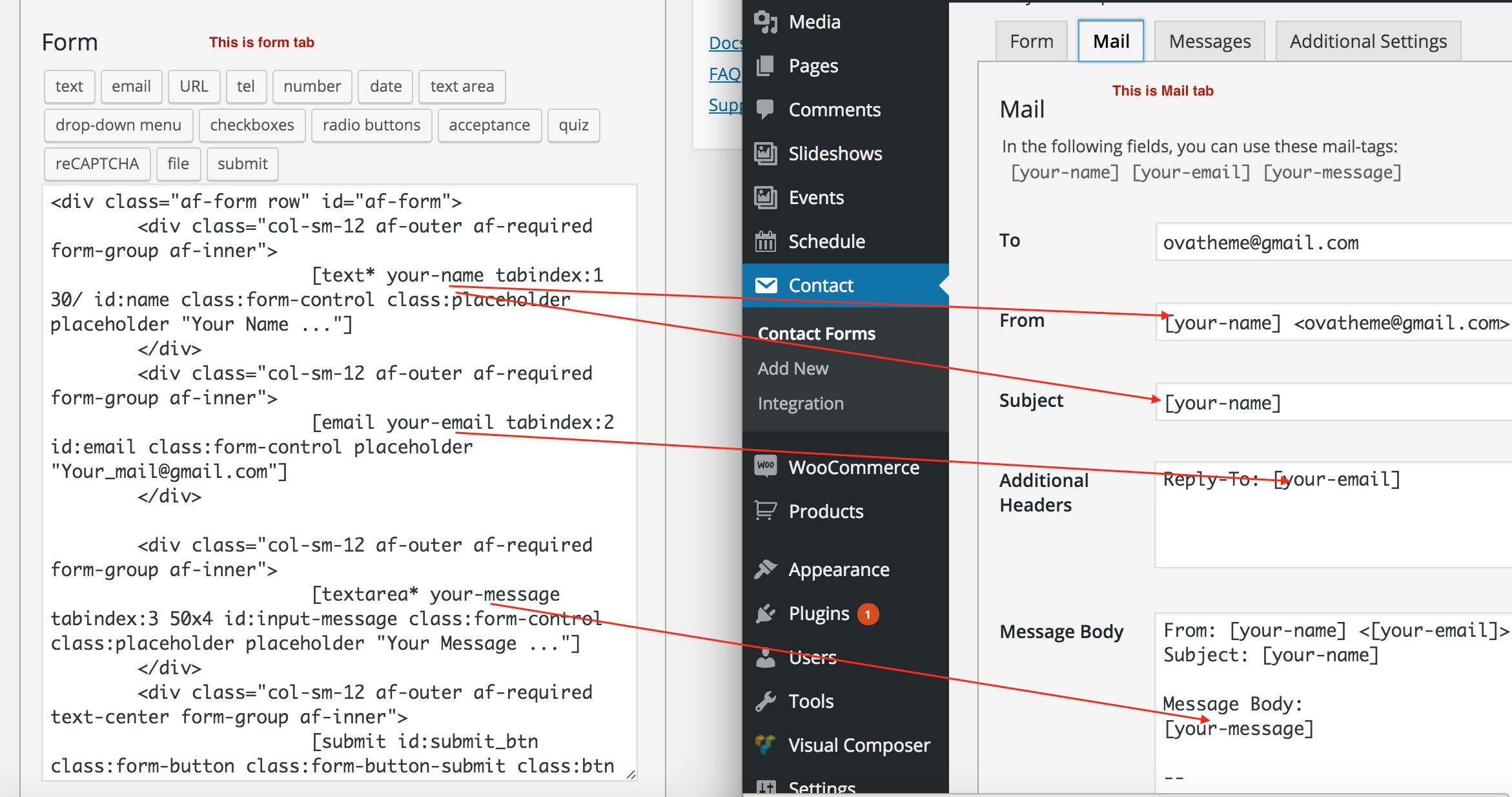
i: Contact Grade
From Left Bar >> Contact >> Contact From >> Grade tab and insert this code
<div grade="af-grade row" id="af-grade"> <div form="col-sm-12 af-outer af-required form-group af-inner"> [text* text-471 tabindex:1 30/ id:name grade:form-control class:placeholder placeholder "Your Proper noun ..."] </div> <div class="col-sm-12 af-outer af-required class-group af-inner"> [electronic mail electronic mail-326 tabindex:2 id:e-mail class:form-control placeholder "Your_mail@gmail.com"] </div> <div class="col-sm-12 af-outer af-required course-group af-inner"> [textarea* textarea-209 tabindex:3 50x4 id:input-message class:form-control class:placeholder placeholder "Your Message ..."] </div> <div class="col-sm-12 af-outer af-required text-center class-group af-inner"> [submit id:submit_btn grade:form-button class:form-push-submit form:btn form:btn-theme class:btn-theme-lg class:btn-theme-transparent "Ship message"] </div> </div>
* Annotation config in Contact class seven

Footstep i: Surely you installed Woocommerce plugin
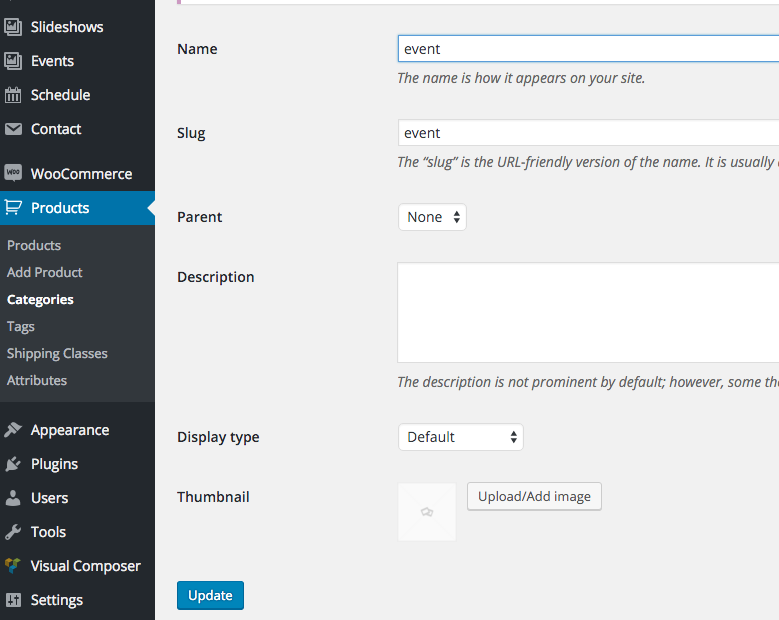
Step ii: Create catetory

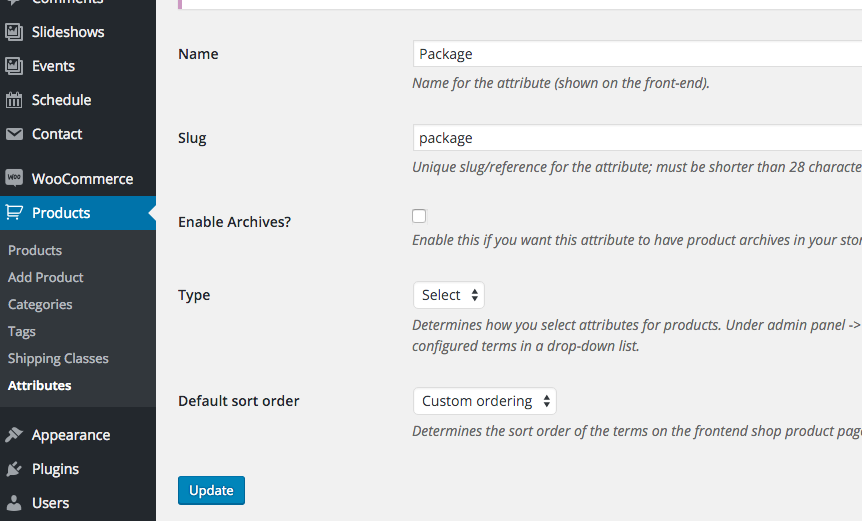
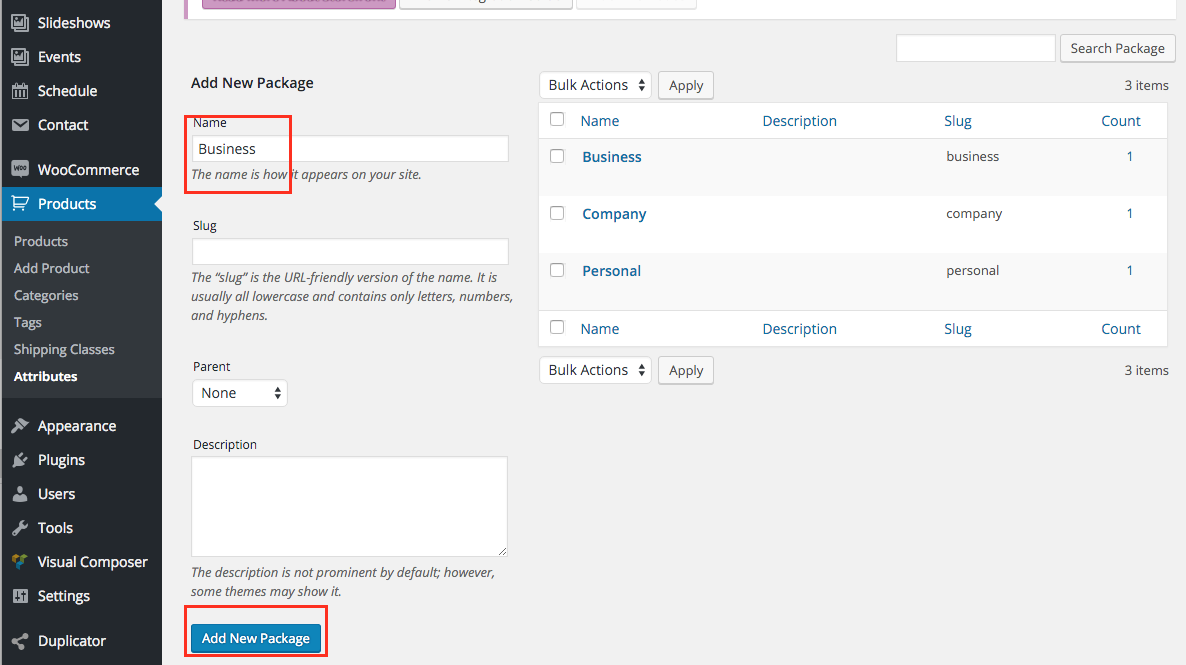
Step 3: Create Attribute



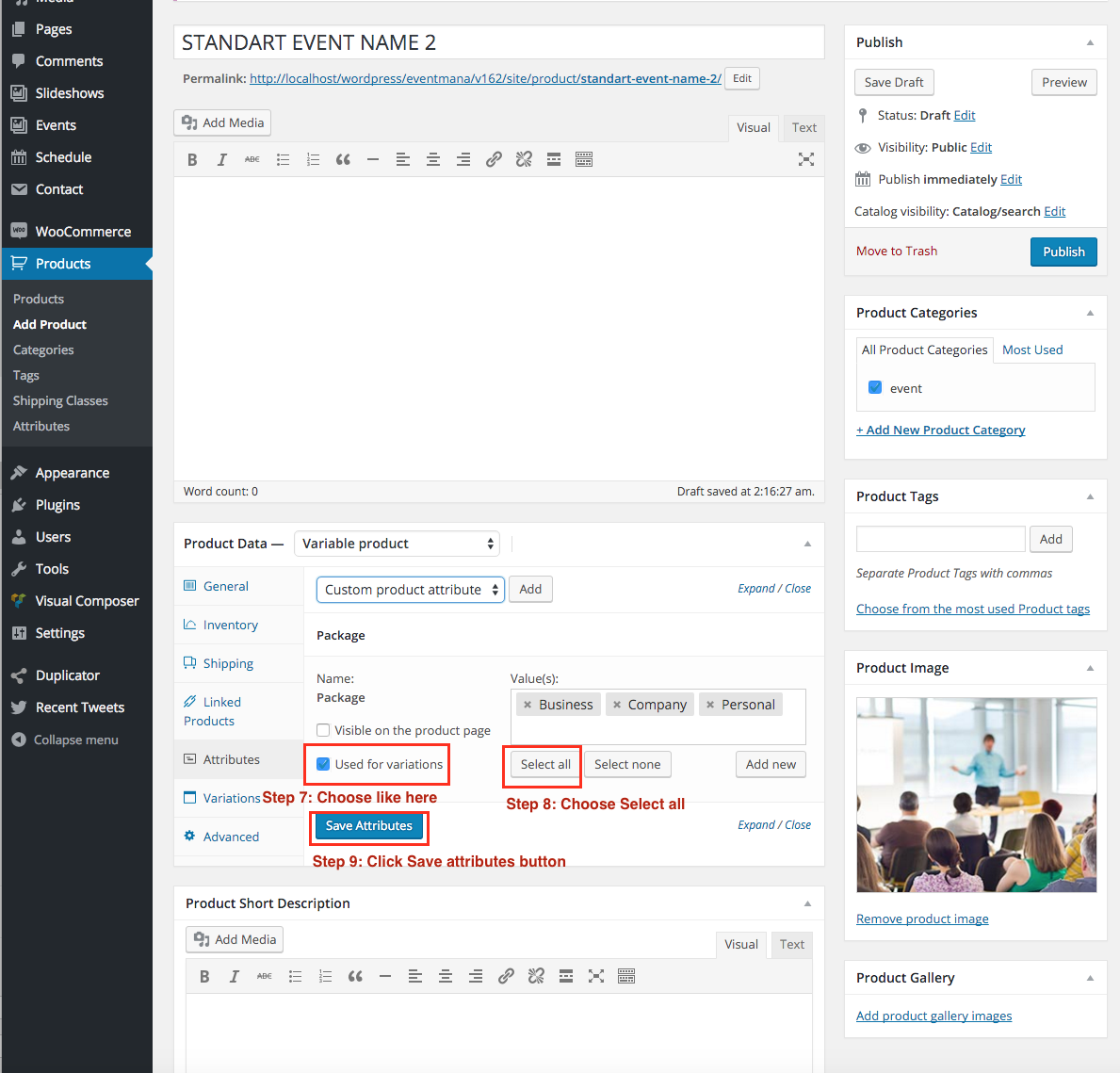
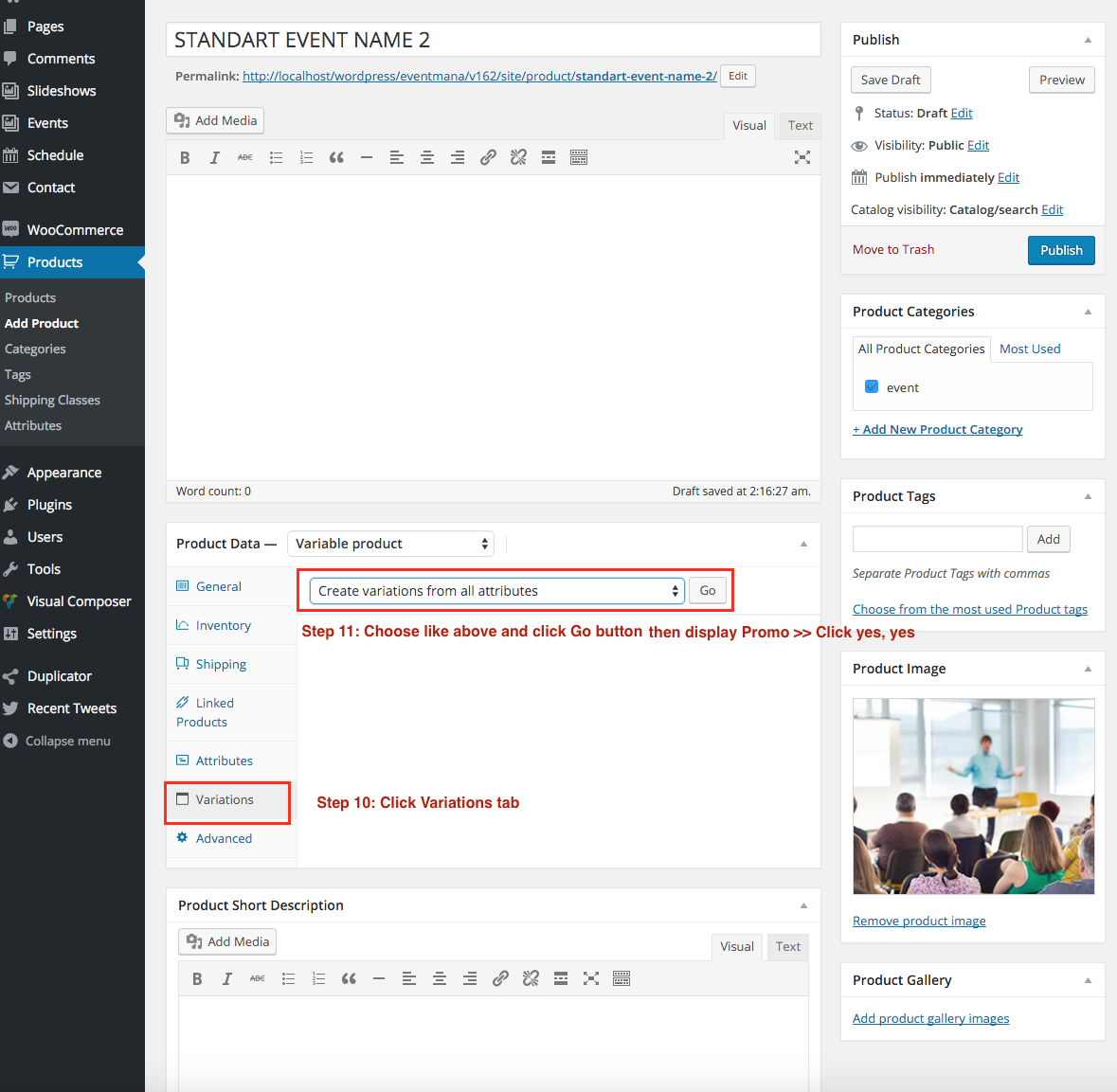
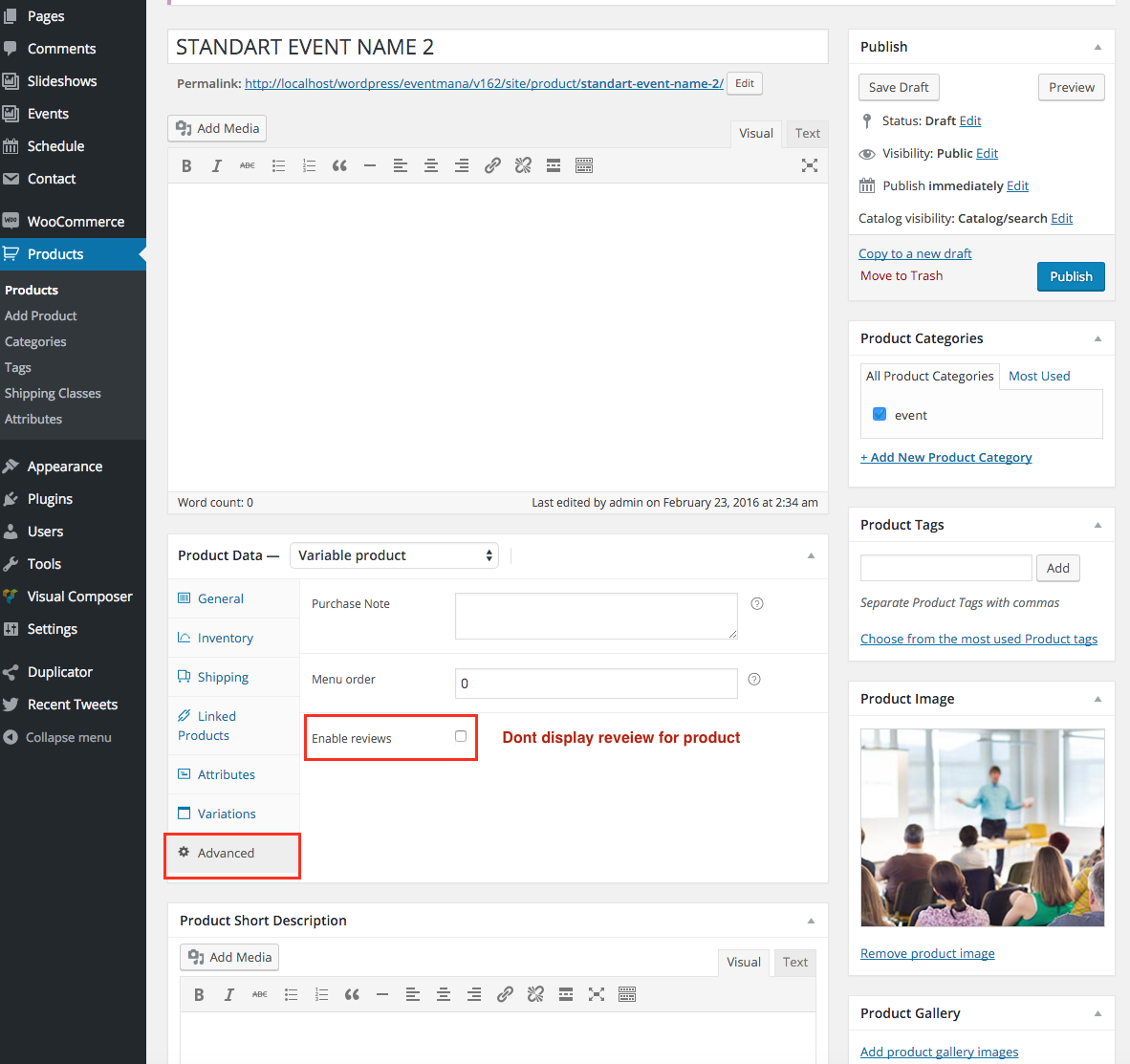
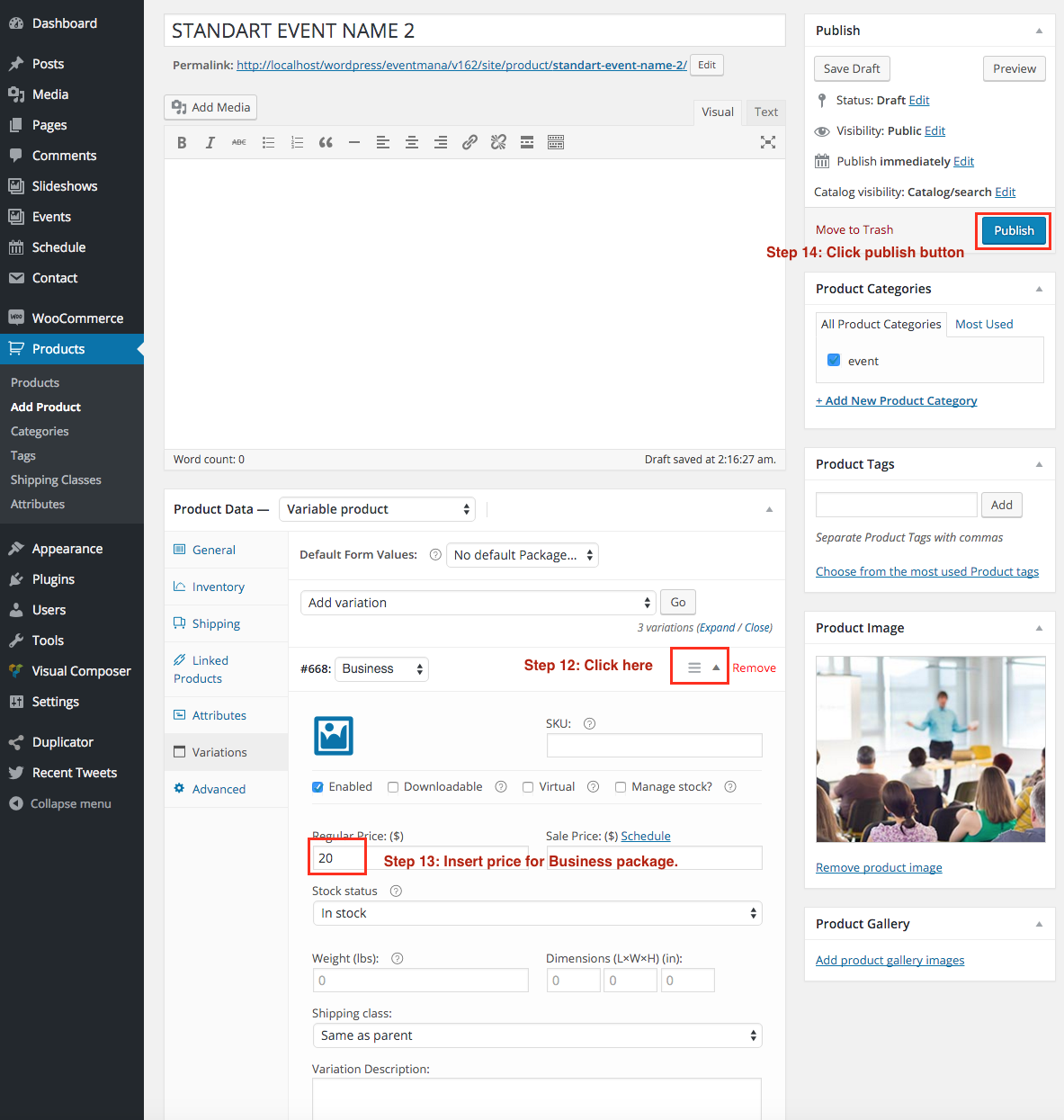
Stride iv: Create Product





Step five: Insert production link to event
- Go to Events >> All events >> Choose an event to edit

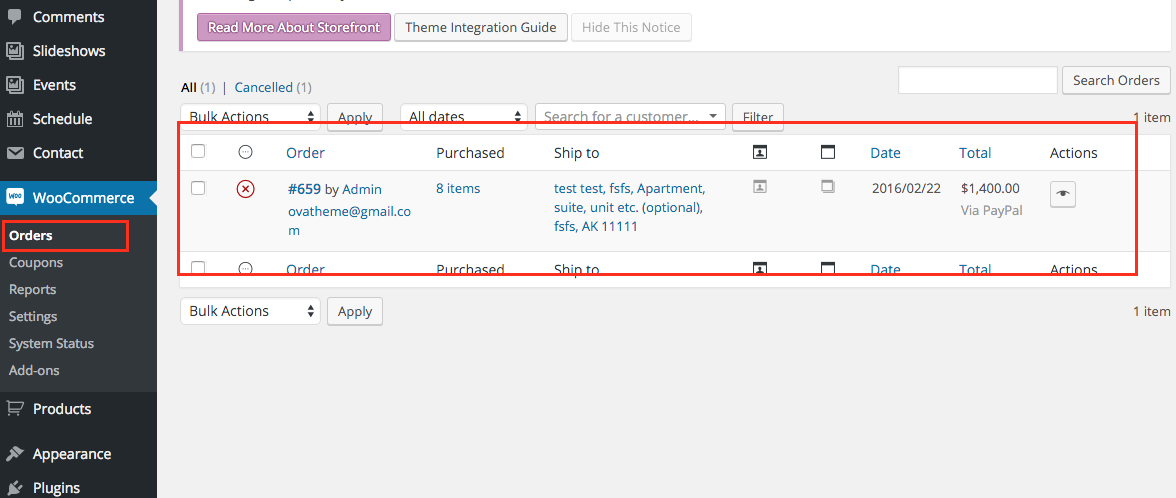
Step 6: Manage Order

[eventmana_slideshow slug_group="home-1" orderby="ID" order="DESC" count="ii" auto_slider="true" duration="3000" navigation="true" loop="truthful" class="" /]
slug_group: Insert slug of group. For instalce: home-1. You can find in Slideshows >> Group
orderby: Insert ID | title | engagement | modified | random
society: DESC | ASC
count: Insert number. Example: 10
auto_slider: truthful | false
elapsing: Insert number (ms). Example: 3000
navigation: truthful | fake
loop: true | fake
grade
[eventmana_slideshow_multi_bg slug_group="domicile-1" orderby="ID" order="DESC" count="2" auto_slider="truthful" duration="3000" navigation="true" loop="true" height_desk="768px" height_ipad="768px" height_mobile="768px" form="" /]
slug_group: Insert slug of group. For instalce: home-one. You can detect in Slideshows >> Group
orderby: Insert ID | title | date | modified | random
order: DESC | ASC
count: Insert number. Example: 10
auto_slider: true | false
duration: Insert number (ms). Case: 3000
navigation: true | false
loop: true | simulated
height_desk: Height of slideshow like 768px
height_ipad: Summit of slideshow like 768px
height_mobile: Meridian of slideshow like 768px
class
[eventmana_countdown end_day="" end_month="" end_year="" display_format="dHMS" timezone="0" years="years" months="months" weeks="weeks" days="days" hours="hours" minutes="minutes" seconds="seconds" twelvemonth="year" calendar month="month" week="calendar week" day="mean solar day" hr="hour" minute="minute" 2nd="second" id="unique_id" class="" ]
end_day: For instance: 10
end_month: Insert from 1 to 12. For example: 5
end_year: For instance: 2015
display_format: Display Format: dHMS. d: Day, H: 60 minutes, M: Month, S: 2nd. You lot tin can insert HMS or dHM or dH. default dHMS
timezone: The timezone (hours or minutes from GMT) for the target times.
For case:
If Timezone is UTC-9:00 you take to insert -9
If Timezone is UTC-9:30, you take to insert -nine*60+30=-570.
Read nearly UTC Time: http://en.wikipedia.org/wiki/List_of_UTC_time_offsets
years: Insert your language
months: Insert your language
weeks: Insert your language
days: Insert your language
hours: Insert your linguistic communication
minutes: Insert your language
seconds: Insert your linguistic communication
twelvemonth: Insert your language
month: Insert your language
week: Insert your language
twenty-four hours: Insert your linguistic communication
60 minutes: Insert your language
minute: Insert your language
second: Insert your linguistic communication
id: If yous desire use 2 inaugural in a folio, y'all have to insert ii unlike ID
grade: Insert your class
[eventmana_heading icon="" icon_bg="" icon_color="" title="" desc="" display_slash="" class="" /]
icon: Insert font crawly. You can detect information technology hither: http://fortawesome.github.io/Font-Awesome/icons/. Instance: fa-heart
icon_bg: Background of icon. Example: #555555
icon_color: Color of icon. Example: #cccccc
championship:
desc:
display_slash: true | false
class:
[eventmana_eventfilter array_slug="" count="10" order_by="ID" order="DESC" alltext="All" ticketdetail="Tickets & Details" icon="fa-star" tab_active="" style="style1" grade="" /]
array_slug: Insert slugs. From Left sidebar >> Events >> Group >> See Slug column in list category. For example: festival,briefing,playground
count: Detail count for each category
order_by: ID | title | appointment | modified | rand
order: DESC | ASC
alltext: Change All text in filter navigation
ticketdetail: Alter label of button
icon: Insert font awesome
tab_active: Insert a slug of outcome group, like festival. if empty will active All tab
style: style1 | style2
class
[eventmana_feature icon="" title="" desc="" label_button="" button_link="" target="" form="" /]
icon: Insert font awesome
championship
desc
label_button
button_link
target: _blank or empty field
form
[eventmana_hotel item_slide="4" duration="3000" autoplay="truthful" navigation="true" loop="true" form="" ][eventmana_hotel_item epitome="" title="" rate="5" desc="" label_detail_button="" link_detail_button="#" target_detail_button="_blank" label_detail_book="" link_detail_book="#" target_detail_book="_blank" grade=""/][/eventmana_hotel]
For eventmana_hotel shortcode
item_slide: Count items each slide
duration: Elapsing ms. 1000ms=3s
autoplay: truthful | false
navigation: true | false
loop: true | false
For eventmana_hotel_item shortcode
image: Insert link of image
title
rate: Insert from 1 to v
desc
label_detail_button
link_detail_button
target_detail_button: _blank or empty field
label_detail_book
link_detail_book
target_detail_book: _blank or empty field
class
[eventmana_testimonial duration="3000" autoplay="true" dots="true" loop="true" style="style1" grade=""][eventmana_testimonial_item image="" description="" author="" subtitle="" style="style1" class=""/][/eventmana_testimonial]
For eventmana_testimonial shortcode
duration: Duration ms. 1000ms=3s
autoplay: true | false
dots: true | false
loop: true | false
style: style1 | style2
class
For eventmana_testimonial_item shortcode
image: Link of image
clarification
author
subtitle
fashion: style1 | style2 like parent
class
[eventmana_speaker item_slide="4" elapsing="3000" autoplay="" navigation="" loop="" class="" ][eventmana_speaker_item epitome="" name="" job="" desc="" link="" target="" social="" form="" /][/eventmana_speaker]
For eventmana_speaker shortcode
item_slide: Count items each slide
duration:Duration ms. 1000ms=3s
autoplay: truthful | false
navigation: truthful | simulated
loop: true | false
class
For eventmana_speaker_item shortcode
image: link of image
chore
desc
link
target: _blank or empty
social
course
[eventmana_latestblog count="3" showdate="true" showcomment="true" showdescription="true" showreadmore="true" readmore_text="read more" item_slide="iv" elapsing="3000" autoplay="true" navigation="true" loop="truthful"/]
count: Total item display
showdate: true | simulated
showcomment: true | false
showdescription: true | imitation
showreadmore: truthful | false
readmore_text: Insert text
item_slide: count items in each slide
duration: Elapsing ms. 1000ms=3s
autoplay: true | simulated
navigation: true | false
loop: truthful | false
[eventmana_location defineid="map-canvas" latitude="twoscore.9807648" longitude="28.9866516" zoom="12" heading="" fontclass="" button_name="" button_font_class="" button_link="" marker_title="" style_icon="rhex" target_link="_blank" class="" /]
defineid: If you lot use 2 location shortcode in a page, you have to insert 2 different id
latitude: Insert breadth parameter for google map. For instance: twoscore.9807648
longitude: Insert longitude parameter for google map. For instance: 28.9866516
zoom: Insert zoom parameter for google map. Default 12
heading
fontclass: Insert crawly class abreast heading
button_name
button_font_class: Insert awesome class beside push button
button_link
marker_title: Insert marker championship
style_icon: rhex | crcle | wohex
target_link: _blank or empty field
class
[eventmana_gallery icon="" filter="Photos:photos,Videos:videos,Gallery:gallery" all_text="" class=""][eventmana_gallery_item thumbnail="" alt="" lightbox_image="" title="" cat="" filter="" class="" /][/eventmana_gallery]
For eventmana_gallery shortcode
icon: Insert font crawly
filter: Insert filter similar: Photos:photos,Videos:videos,Gallery:gallery. Note: Photos is proper noun filter, photo is slug that you lot will insert in gallery item element
all_text: Insert text
grade:
For eventmana_gallery_item shortcode
thumbnail: link of paradigm thumbnail
alt: alt of image
lightbox_image: link of big image
championship
true cat: Category similar Photo, Video
filter: insert slug in Gallery detail. like photo, video
class
[eventmana_imgcarousel elapsing="3000" autoplay="true" navigation="truthful" loop="true" form="" ][eventmana_imgcarousel_item image="" alt="" class="" /][/eventmana_imgcarousel]
For eventmana_imgcarousel shortcode
duration: Duration ms. 1000ms=3s
autoplay: true | false
navigation: true | false
loop: truthful | false
class
For eventmana_imgcarousel_item shortcode
image: Link of image
alt: alt of image
class
[eventmana_schedule array_slug="" schedule_order_by="ID" schedule_order="DESC" schedule_count="100" schedule_display_thumbnail="1" schedule_display_time="one" schedule_display_author="1" schedule_display_author_job="1" schedule_display_speaker="ane" schedule_display_desc="1" schedule_display_social="1" schedule_icon_time="" schedule_icon_microphone="" speakers_text="" class="" /]
array_slug: Insert slug of level 1 category. for case: twenty-four hours-01, twenty-four hours-02, day-03, mean solar day-04<br/>You will find all category slug in Schedule >> Categories
schedule_order_by: ID | championship | date | modified | rand
schedule_order: DESC | ASC
schedule_count: Insert number. For case: 100
schedule_display_thumbnail: i | 0
schedule_display_time: 1 | 0
schedule_display_author: 1 | 0
schedule_display_author_job: 1 | 0
schedule_display_speaker: 1 | 0
schedule_display_desc: 1 | 0
schedule_display_social: ane | 0
schedule_icon_time: Insert fontaesome for time icon
schedule_icon_microphone: Insert fontaesome for microphone icon
speakers_text: Insert text
class
[eventmana_pricing name="" pricing_style="ca" value="" currency="" feature="nofeature" name_button="" link_button="" extra_link="true" product_id="" attribute_id="" variation_id="" variation_name="" form=""]Insert content[/eventmana_pricing]
proper name: Name of parcel. For example: Personal
pricing_style: ca | ac
value: Value of package. For example: 111
currency: Currency of package. For instance: $
characteristic: nofeature | featured
name_button: Proper name Button of bundle. For case: Register
link_button: Link Push of package. For example: if extra link is false: #register else if extra link is truthful: http://sitename.com
extra_link: true | imitation
product_id: Insert ID of woocommerce
attribute_id: Insert slug of aspect of woocommerce
variation_id: Insert ID of variation of woocommerce
variation_name: Name of variation
course
[eventmana_faq id="" class=""][eventmana_faq_item id_parent="" title="" desc="" id="" open="" course=""/][/eventmana_faq]
For eventmana_faq shortcode
id: If you utilize 2 faq in a folio, you have to use 2 different id
course
For eventmana_faq_item shortcode
id_parent: Id of faq parent. for example: accordion1
title
desc
id
open up: in | no_in
class
[eventmana_event_slider order_by="ID" society="DESC" count="5" label_button="Tickets & details" class="" /]
order_by: ID | championship | date | modified | rand
order: DESC | ASC
count: Insert number: 5
label_button: Tickets & details
class:
[eventmana_iframe_eventbrite id="" class=""/]
id: Observe ID. This is your event in eventbrite.com : https://www.eventbrite.com/eastward/sell-imevent-wordpress-theme-tickets-18691767580 => your have to insert ID is 18691767580 in shortcode
class:
[eventmana_formsearch_2 page_result="http://demo.ovatheme.com/eventmana/?page_id=516" place_holder="Key search" all_cat="All categories" label_button="detect issue" class="" /]
page_result: Insert link of result page
place_holder:
all_cat
label_button
grade
Source: https://demo.ovathemes.com/documentation/eventmana/
Posted by: jacobsthadet.blogspot.com


0 Response to "How To Change Events Slug Date And Month In Wordpress"
Post a Comment