How To Change Title Color In Wordpress
The title font colour plays an important role in web blueprint. Every folio, mail, and menu particular across your WordPress site has heading tags.
When the colors of a theme template do non match your intended color palette, learning how to alter the championship font color in WordPress is a good identify to outset to customize your theme to exist more than on brand and on target with your user demographics.
How to change the title font color in WordPress
Some themes have options for heading tags that change the championship colour. If not, employ "Additional CSS" to change the title font color and link hover and visited colors. WordPress.com users, go to "Appearance > Customize > Colors and Backgrounds". The "Primary" color controls the title font color.
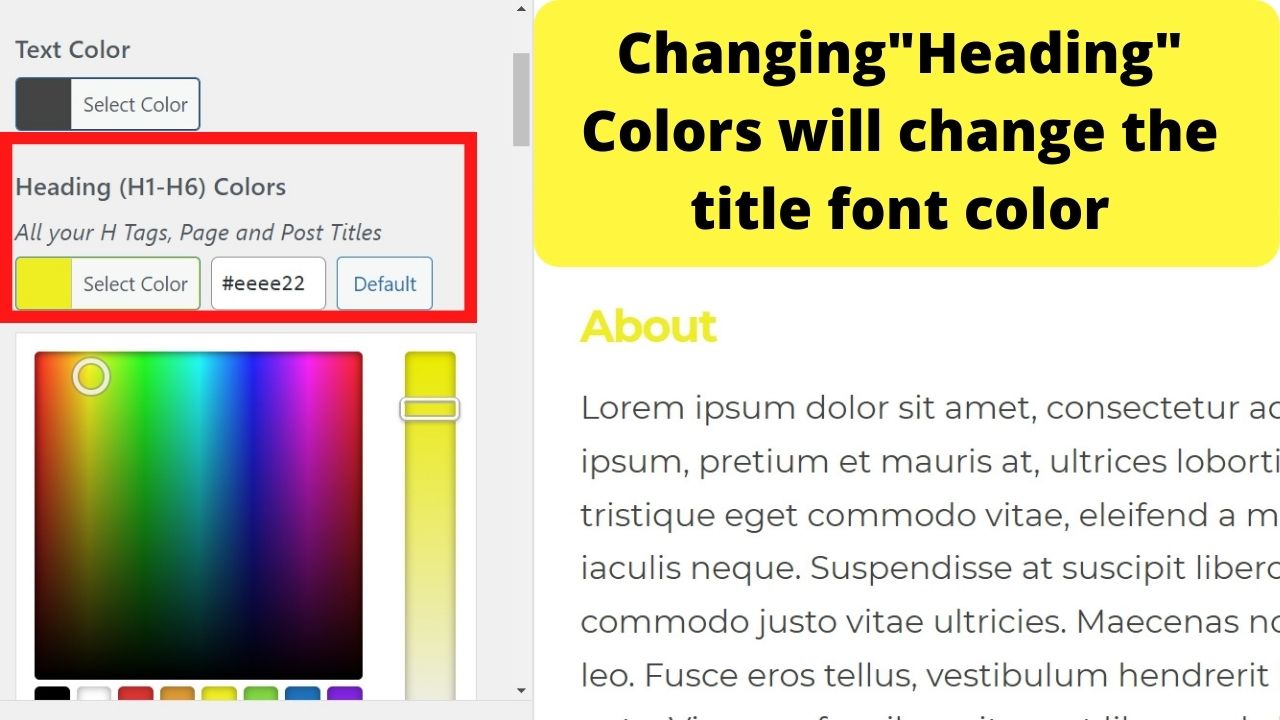
Changing the title font color inside your theme customizer
Numerous themes accept editable color palettes integrated within the theme. They do not e'er go far clear that the color selection is for changing the title font colour. Often, they are labeled every bit "heading colors".

Folio and post titles in WordPress are often a heading class 2. H1 is reserved for the site title. Themes that use these target h1 through to h6.

Change the heading tag colors and your titles volition modify to the corresponding color you select here.
Modify the WP championship font color with CSS
From within the WordPress dashboard, go to the "Advent" menu, then select "Customize".
Your home page volition load on the correct pane. On the left menu, select "Boosted CSS".
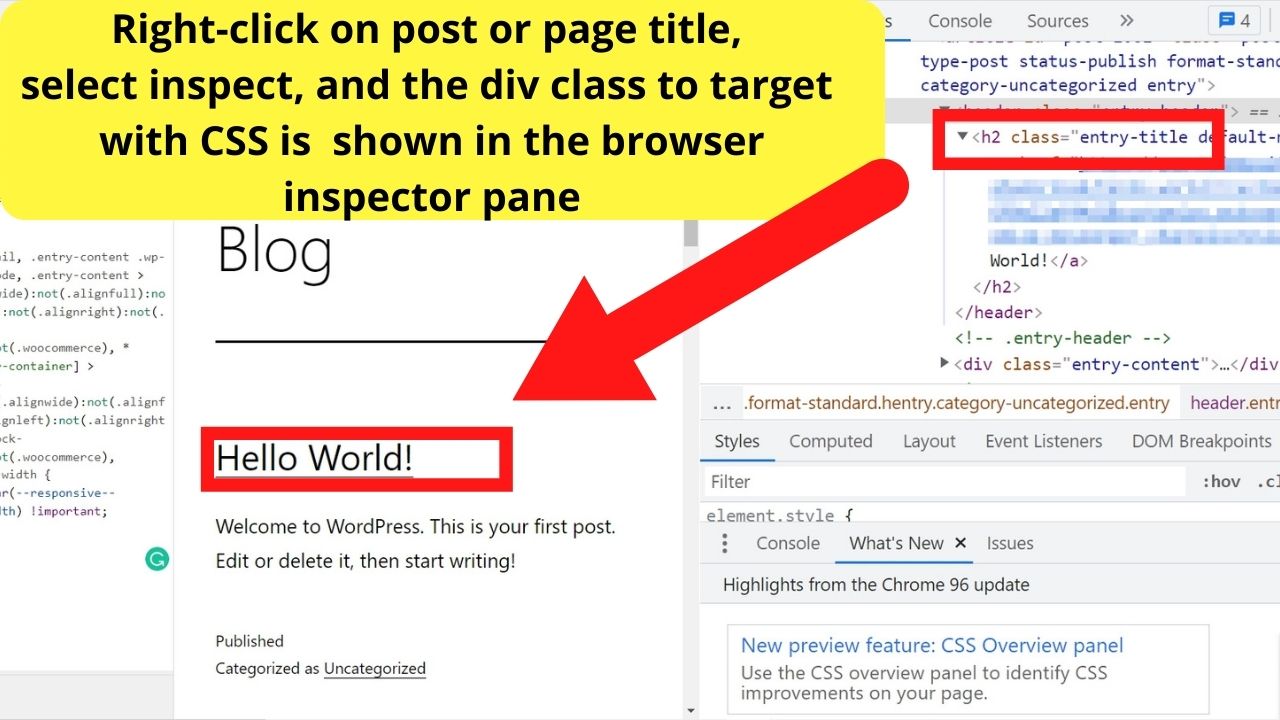
Right-click on a title of either a page or a mail service.
Select "inspect" and the browser inspector pane volition load in your browser tab.
You should now see three columns. The first for your boosted CSS, the second your main website content, the third will be your browser inspector.

Within the inspect pane, the "course" is what you need to edit with CSS.

In this instance, it is the WordPress Twenty Twenty-One theme that is being edited. The CSS to command the blog post title is "entry-title". For the page titles, it is the div class "page-title".
Within the "Additional CSS" pane on the left, insert the post-obit lawmaking
.entry-title { color:red; } To modify the title font color of pages, it would be
.page-championship { colour:red; } (Where red is within the code, change that to the color or hex code value of the color you lot desire your titles to be).
As titles are hyperlinks, you tin further customize the appearance by using this guide for how to change the hyperlink color in WordPress.
The only deviation is after irresolute the championship font color, you tin can add together the alphabetic character "a" to target the "anchor" element, which is what controls the link colour.

Inside the anchor are two pseudo-classes you lot may be familiar with seeing.
The link hover color and the link visited colour.
The CSS to edit those for clickable post titles is
.entry-title a { colour:carmine; } .entry-title a:hover { color:yellow; } .entry-title a:visited { color:purple; } Again, the colors can be anything you desire. You tin can do the same with page titles by changing ".entry-title" to ".page-title" in the code above.
How to modify the championship font colors on WordPress.com
To use the Additional CSS within WordPress.com, a Premium Plan is required. For free plans, you will be reliant on the theme programmer including styling options. Many do.
Within your admin dashboard, go to the Appearance menu, and then select Customize.
Select "Colors and Groundwork"

In this example, the Bantry theme for WordPress.com is used. Within this, in that location are five areas that you lot tin can alter the colors for, each represented by a colored circle.
- The background color controls the background of the entire page.
- The foreground color controls the color of your body text – the content area.
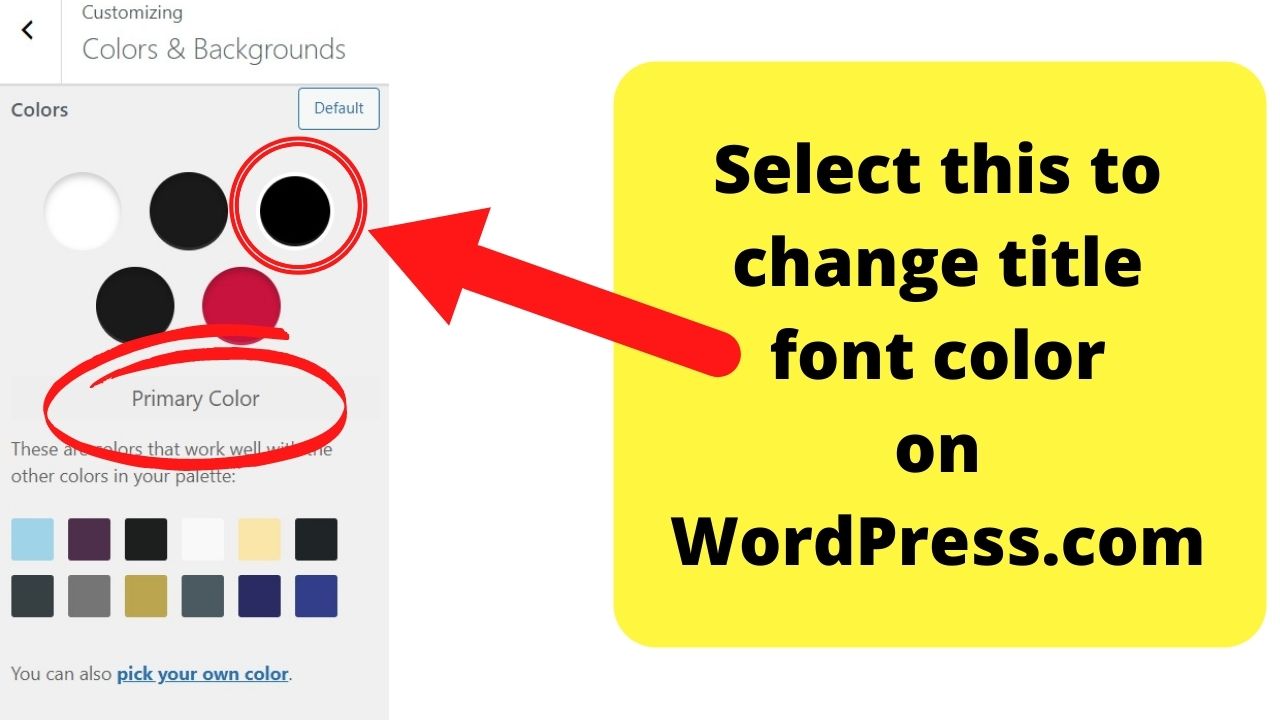
- The Primary color controls the championship font color.
- The Secondary color controls the championship hover color.
- The Tertiary color controls the color of elements such as divider lines betwixt your blog posts on the blog page.
Click on the third colored circle to change the title font color on WordPress.com. Y'all tin select from existing color palettes, or click on the choice to "choice your ain color".

On other themes within the WordPress.com approved themes, near use either "Primary" or "Heading" labels inside the theme customizer to alter the title font color.

Hey guys! It'southward me, Marcel, aka Maschi. I earn a full-time income online and on MaschiTuts I gladly share with y'all guys how I stay on top of the game! I run several highly profitable blogs & websites and beloved to speak virtually these project whenever I get a hazard to do so. I exercise this full-time and wholeheartedly. In fact, the moment I stopped working an viii-to-5 task and finally got into online business concern as a digital entrepreneur, is problably one of the best decisions I always took in my life. And I would like to make sure that YOU can get on this path as well! Don't let anyone tell you that this can't be done. Sky's the limit, really…as long as you lot BELIEVE in it! And it all starts right here..at Maschituts!
Source: https://maschituts.com/how-to-change-the-title-font-color-in-wordpress/
Posted by: jacobsthadet.blogspot.com


0 Response to "How To Change Title Color In Wordpress"
Post a Comment